Update (June 1): In response to feedback, we've brought back the ability to switch between infinite scrolling and pagination. This setting is available under Browsing Settings.
Over the past months, DeviantArt has been testing enhancements to the site's thumbnail grid. Initially announced last year, and followed by multiple rounds of testing, optimization, bug fixes, and improvements to load times, we're now proud to announce that the new thumbnail grid is available to everyone. The new grid is also available on mobile Web.
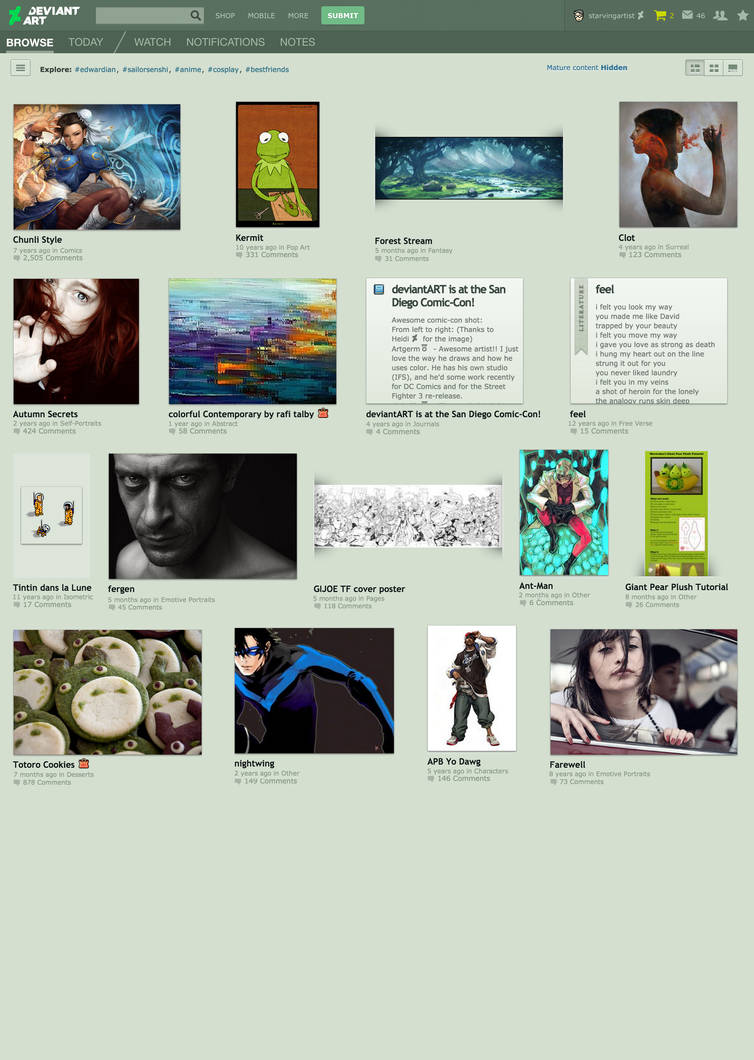
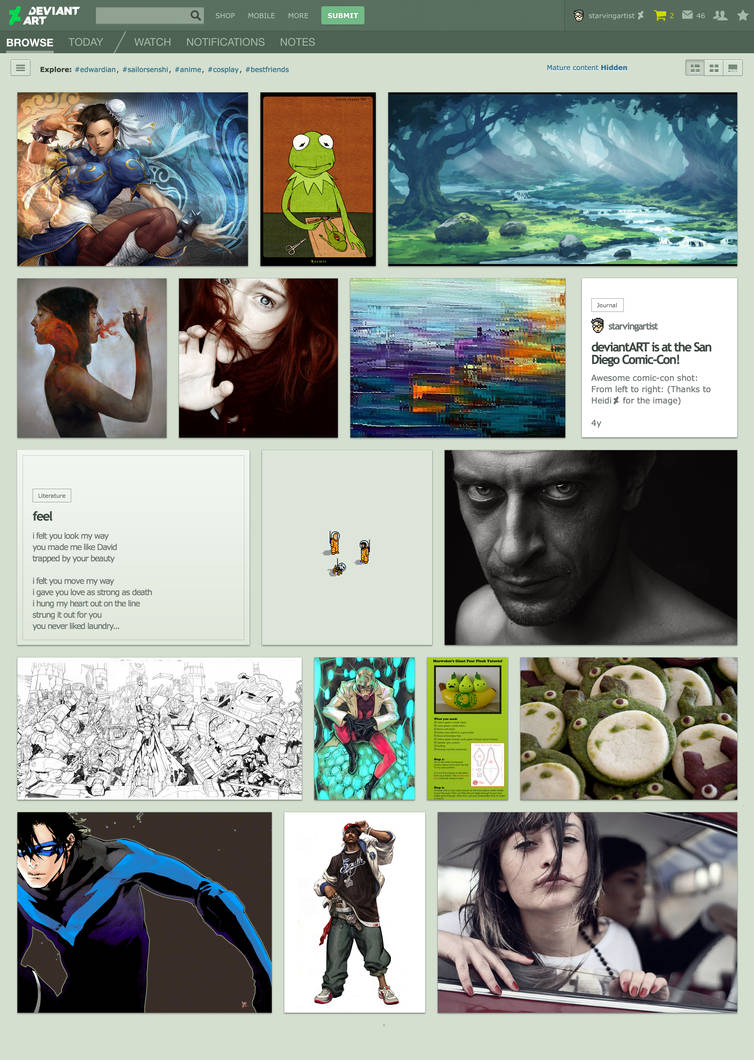
Before and after designs on the desktop site
More Deviations
One of our core goals for the new grid was to fill your screen with more art. The current grid leaves uneven or irregular gaps between images, and our new grid maximizes screen space — both on desktop and mobile Web — to create a wall of beautifully displayed deviations. When user-testing the new grid, the feedback we received is that people want to see deviations, and just deviations, when they’re browsing.

Grid comparisons
What's Improved
- Bigger thumbnails and a new grid system allow more emphasis to be placed on art.
- The old grid created uneven or irregular gaps between images, while the new grid maximizes screen space — both on desktop and mobile Web — to create a wall of beautifully displayed deviations.
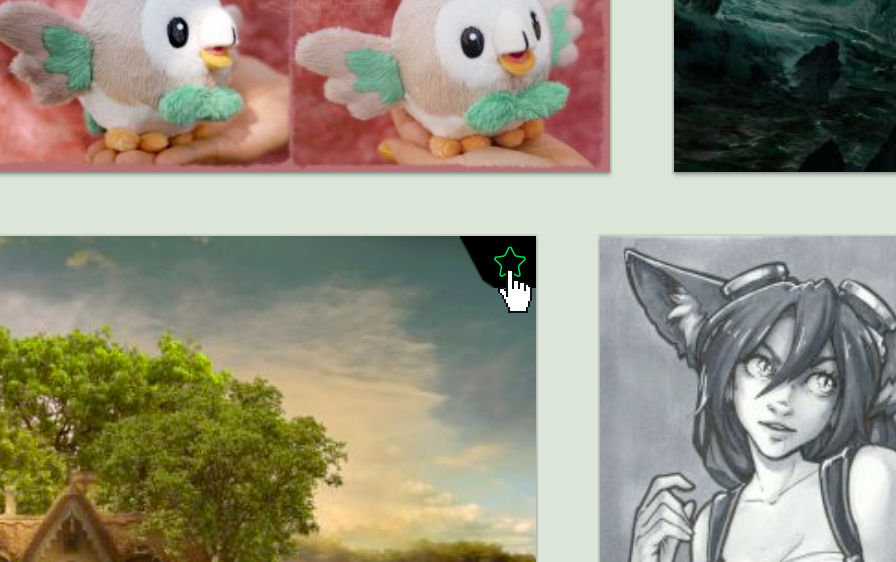
- Deviation details, such as the title, artist, comment counts, and favourite counts, display when you hover over the thumbnail. On mobile, the artist username, comment counts, and favourite counts are always displayed.
- You can now favourite a deviation by tapping the star on the top right corner of the thumbnail.

- The new thumbnail grid is optimized for bandwidth. Images will use slightly more bandwidth, but less bandwidth will be used across multiple pages.
- Thumbnails are optimized for retina and high-resolution screens.
- We put special care into the look of non-standard image types, such as literature, pixel art, and emoticons to ensure that all kinds of art are featured respectfully and beautifully.